Lo admito: según el pie con el que me levanto estoy a favor o en contra de todo lo que representa el esqueomorfismo. No puedo evitar sentirme atraído por el diseño visual que se deriva de algunas de las interfaces que apuestan por esta tendencia, aunque también me horroriza ver cómo en vez de aprovechar vías de acción e interacción digitales y, por tanto, liberadas de lo material, se apegan a su imitación para limitar su funcionalidad.

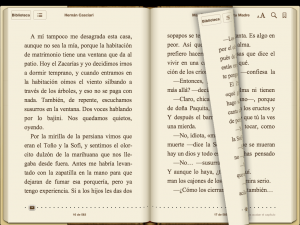
Uso iBooks, en el iPad, y llevo el dedo a la esquina inferior para mover la yema del índice de derecha a izquierda y la página pasa. Lo hace con una animación en la que el papel se levanta acompañando el movimiento del dedo, se pliega completamente hacia el lado izquierdo y ya casi podría oír el ruido de una hoja de papel rozando la enfrentada en un libro cualquiera. No me supone ningún problema, en la medida en que no afecta a la funcionalidad, aunque tengo la sensación -la intuición, si se quiere- de que tardaría menos en pasar la página si no hubiera tanta parafernalia; no porque me entretenga en ella, sino porque sin ese perifollo algo se ganaría. ¿Una décima de segundo? Quizás.

En el Kindle, lector de Amazon, pulso un botón y se refresca la página. En Kindle, la aplicación para iPad, también uso un gesto, pero prescinde de efectos visuales. Simplemente, el texto desaparece por el lateral izquierdo para que el nuevo entre por el derecho, a toda velocidad… o no, según lo rápido que deslice el dedo. Pero puede ser muy rápido.
En las dos puedo subrayar, pero en iPad el efecto visual imita fielmente el trazo de un rotulador fluorescente, por ejemplo. Por supuesto, ambos van más allá de la capacidad de navegación de un libro normal: en una o dos pulsaciones puedo ir al índice, y recorrer páginas a toda velocidad usando la barra de progreso que hay en la zona inferior de la pantalla. Puedo usar un buscador integrado para localizar palabras o frases, usar alguno de los diccionarios integrados, cambiar el tamaño de letra… o marcar un punto de lectura a mi gusto. Además, pueden llevarme automáticamente a la última página que estuve leyendo, algo que disfruto especialmente en Kindle, ya que leo indistintamente en la aplicación para iPad, en la de iPhone o en el Kindle real.
En ambos casos hay una cuidada fusión de elementos esqueuomorfistas y elementos puramente digitales, aunque en el caso de iBooks hay más tendencia al lucimiento visual por imitación de lo material. Es una pauta cada vez más habitual en algunas tendencias de diseño de interfaces y Apple se ha lanzado a ello desde hace un tiempo sin problemas.

No hay nada necesariamente malo en ello. Pero pensemos ahora en la interfaz de un reproductor musical en el ordenador en el que se dé prioridad a unos grandes controles que imiten el frontal de un equipo hi-fi de los años 90. Más o menos como la que yo tuve durante un año, o quizá más, en Winamp, allá por los años de Windows 98. También usé durante un tiempo una que recordaba un equipo musical para automóvil. Ninguna de ellas tenía controles prácticos y precisos, pero sí me resultaban muy atractivas y las usaba en detrimento de la interfaz estándar, un tanto sosa, que llevaba el programa. Con todo, la inmensa mayoría de reproductores musicales se sustentan en el esqueuomorfismo, en la medida en que siguen usando barras de progreso o ruedas para regular el nivel en vez de permitirnos un control de precisión casi absurda para escoger exactamente los decibelios.
Lo mismo podría decirse de los procesadores de texto que, mayoritariamente, presentan por defecto una imitación de la hoja para empezar a escribir. El WYSIWYG es responsable evidente, ya que nacimiento está muy vinculado a la necesidad de ver cómo lucen los tipos, el espaciado y demás aspectos en la hoja. Al fin y al cabo, el objetivo principal del procesador de textos durante mucho tiempo ha sido el de imprimir un documento, y seguramente sigue siéndolo para mucha gente. Hoy en día me atrevería a decir, sin embargo, que cada vez escribimos más para web y no pensamos tanto en la hoja (real o virtual mediante el PDF).
Con el diseño esqueuomorfista se consigue una cierta familiaridad de base con la interfaz por analogismo del usuario con los referentes materiales que conoce. Se parte de conocimientos previos para aplicarlos a lo nuevo y eso, en realidad, es siempre positivo. En ocasiones, sin embargo, nos impide aprovechar la liberación de lo material y sus ataduras pueden incluso entorpecer la usabilidad, pero al final esto se vincula más con malas decisiones de diseño en sí mismas que a la influencia real de la inclinación al esqueuomorfismo.
En algunos casos creo que, simplemente, las propuestas esqueuomorfistas se imponen incluso sobre hábitos de uso digitales ya implantados porque se busca cierto barroquismo (cuando no una persecución sospechosa de lo kitsch). A título personal, aunque visualmente me parece curioso, desde el KAIST se presentaba hace unos días un sistema para avanzar en un libro digital para iBook plenamente esqueuomorista. Su utilidad, en mi opinión, es claramente inferior al uso de la barra inferior de progreso y su integración real me parecería un retraso en cuanto a la calidad del manejo de ese software. Cerremos estos párrafos con el vídeo que muestra cómo funciona este sistema del KAIST y que cada uno decida si prefiere la fascinación de pasar unas páginas que no existen en un libro digital o la precisión (mejorable, eso sí) de la barra de avance. O que proponga la correcta fusión entre lo mejor de ambos mundos:

4 pensamientos sobre “A favor y en contra del esqueuomorfismo”